연산자는 하나 이상의 표현식을 대상으로 산술, 할당, 비교, 논리, 타입, 지수 연산 등을 수행해서 하나의 값을 만든다.
연산의 대상인 피연산자는 값으로 평가될 수 있는 표현식이어야 하며, 피연산자와 연산자의 조합으로 이루어진 연산자 표현식도 값으로 평가될 수 있는 표현식이다.
연산자는 피연산자를 연산하여 새로운 값을 만드는 동사의 역할을 한다.
7-1 산술 연산자
산술 연산자는 피연산자를 대상으로 수학적 계산을 수행하여 새로운 숫자 값을 만든다. 산술이 불가한 경우 NaN(not a number)를 반환한다.
피연산자의 개수에 따라 이항 산술 연산자와 단항 산술 연산자로 구분한다.
이항 산술 연산자
이항 산술 연산자는 2개의 피연산자를 산술 연산하여 숫자 값을 만든다.
언제나 새로운 값을 만들며 기존 피연산자의 값을 바꾸는 부수효과가 없다.
| 이상 산술 | 연산자의미 | 부수효과 |
| + | 뎟셈 | X |
| - | 뺄셈 | X |
| * | 곱셈 | X |
| / | 나눗셈 | X |
| % | 나머지 | X |
단항 산술 연산자
단항 산술 연산자는 1개의 피연산자를 산술 연산하여 숫자 값을 만든다.
++/-- 연산자는 피연산자의 값을 변경하는 부수 효과가 있다.
| 단항 산술 | 연산자의미 | 부수효과 |
| ++ | 증가 | O |
| -- | 감소 | O |
| + | 어떠한 교화도 없다. 음수를 양수로 반전하지도 않는다. | X |
| - | 양수를 음수로, 음수를 양수로 반전한 값을 반환한다. | X |
문자열 연결 연산자
+연산자는 피연산자중 하나 이상의 문자열인 경우 문자열 연결 연산자로 작동한다.
아래와 같이 암묵적으로 타입이 자동 변환되기도 한다. 이를 암묵적 타입 변환이라고 한다.
// 문자열 연결 연산자
'1' + 2; // '12
1 + '2'; // '12'
// 산술 연산자
1 + 2; // 3
// true는 1로 타입 변환된다.
1 + true; // 2
// false는 0으로 타입 변환된다.
1 + false; // 1
// null는 0으로 타입 변환된다.
1 + null; // 1
// undefined는 숫자로 타입 변환되지 않는다.
+undefined // NaN
1 + undefined; // NaN7-2 할당 연산자
할당 연산자는 우항에 있는 피연산자의 평가 결과를 좌항에 있는 변수에 할당한다.
| 할당 연산자예동일 표현부수 효과 | |||
| = | x = 5 | x = 5 | O |
| += | x += 5 | x = x + 5 | O |
| -= | x -= 5 | x = x - 5 | O |
| *= | x *= 5 | x = x * 5 | O |
| /= | x /= 5 | x = x / 5 | O |
| %= | x %= 5 | x = x % 5 | O |
할당문은 값으로 평가되는 표현식인 문으로서 할당된 값으로 평가된다.
7-3 비교 연산자
비교연산자는 좌항과 우항의 피연산자를 비교한 다음 그 결과를 불리언 값으로 반환한다.
동등/일치 비교 연산자
동등 비교 연산자와 일치 비교 연산자는 비교하는 엄격성의 정도가 다르다.
동등비교 연산자는 암묵적 타입 변환을 통해 타입을 일치시킨 후 값을 비교한다.
비교 연산자의미사례설명부수 효과
| == | 동등 비교 | x == y | x와 y의 값이 같음 | X |
| === | 일치 비교 | x === y | x와 y의 값과 타입이 같음 | X |
| != | 부동등 비교 | x != y | x와 y의 값이 다름 | X |
| !== | 불일치 비교 | x !== y | x와 y의 값과 타입이 다름 | X |
// 동등비교.
5 == 5 // true
// 타입은 다르지만 암묵적 타입 변환을 통해 타입을 일치시키면 동등하다.
5 == '5' // true동등 비교는 종종 예상치 못한 결과를 나타내므로 일치비교를 사용하는 것이 좋다.
일치 비교는 NaN에서 주의해야 한다.
NaN은 자신과 일치하지 않는 유일한 값이다. 따라서 숫자가 NaN인지 조사하려면 Number.isNaN을 사용한다.
// 일치비교시.
NaN === NaN; // false
// Number.isNaN 함수는 지정한 값이 NaN인지 확인하고 그 결과를 불리언 값으로 반환한다.
Number.isNaN(NaN); // true숫자 0 또한 음의 0 과 양의 0을 비교시 true 를 반환한다.
// 일치비교시.
0 === -0; // true대소 관계 비교 연산자
대소 관계 연산자는 피연산자의 크기를 비교하여 boolean 값을 반환한다.
대소 관계 비교 연산자예제설명부수 효과
| > | x > y | x가 y보다 크다 | X |
| < | x < y | x가 y보다 작다 | X |
| >= | x >= y | x가 y보다 같거나 크다 | X |
| <= | x <= y | x가 y보다 같거나 작다 | X |
7-4 삼항 조건 연산자
삼항 조건 연산자는 조건식의 평가 결과에 따라 반환할 값을 결정한다.

삼항 조건 연산자 표현식은 값으로 평가할 수 있는 표현식인 문이다.
문인 if ...else와는 달리 값으로 평가 가능하다.
7-5 논리 연산자
논리 연산자는 우항과 좌항의 피연산자를 논리 연산한다.
연산자의 평가 결과는 불리언 값이 아닐 수도 있다. 이를 단축 평가라고 하는데 9장에 해당 내용이 나온다.
논리 연산자의미부수 효과
| II | 논리합(OR) | X |
| && | 논리곱(AND) | X |
| ! | 부정(NOT) | X |
7-6 쉼표 연산자
쉼표(,) 연산자는 왼쪽 피연산자부터 차례대로 피연산자를 평가하고 마지막 피연산자의 평가가 끝나면 마지막 피연산자의 평가 결과를 반환한다.
var x, y, z;
x = 1, y = 2, z = 3; // 37-7 그룹 연산자
그룹 연산자() 를 사용하면 해당 연산자의 우선순위가 가장 높아지기 때문에 연산자의 우선 순위를 조절할 수 있다.
10 * 2 + 3; // 34
// 그룹 연산자를 사용하여 우선순위를 조절
10 * (2 + 3) // 507-8 typeof 연산자
typeof 연산자는 피연산자의 데이터 타입을 8가지 문자열로 반환한다.
typeof 연산자로 null값을 연산해 보면 object를 반환하는데, 자바스크립트의 첫 번째 버그다.
typeof '' // "string"
typeof 1 // "number"
typeof NaN // "number"
typeof true // "boolean"
typeof undefined // "undefined"
typeof Symbol() // "symbol"
typeof 1n // "bigint"
typeof BigInt("1") // "bigint"
typeof null // "object"
typeof [] // "object"
typeof {} // "object"
typeof new Date() // "object"
typeof /test/gi // "object"
typeof function(){} // "function"7-9 지수 연산자
ES7에서 도입된 지수(exponent) 연산자는 좌항의 피연산자를 밑(base)으로, 우항의 피연산자를 지수로 거듭제곱하여 숫자 값을 반환한다. 지수 연산자 도입 전에는 Math.pow 메서드를 사용했다.
2 ** 2; // 4
Math.pow(2, 2); // 4
// 음수를 밑으로 사용하려면 다음과 같이 괄호로 묶어야 한다.
(-5) ** 2; // 25
// 할당연산자와 같이 사용 가능하다.
var num = 5;
num **= 2 // 25
// 지수 연산자는 이항 연산자 중에서 우선순위가 가장 높다
2 * 5 ** 2; // 507-10 그 외의 연산자
연산자개요
| ?. | 옵셔널 체이닝 연산자 |
| ?? | null 병합 연산자 |
| delete | 프로퍼티 삭제 |
| new | 생성자 함수를 호출할 때 사용하여 인스턴스를 생성 |
| instanceof | 좌변의 객체가 우변의 생성자 함수와 연결된 인스턴스인지 판별 |
| in | 프로퍼티 존재 확인 |
7-11 연산자의 부수 효과
대부분의 연산자는 다른 코드에 영향을 주지 않지만 일부 연산자는 영향을 준다.
- 할당연산자. (=)
- 증가/감소 연산자. (++/--)
- delete 연산자.
// o 객체를 사용하는 다른 코드에 영항을 줄 수 있다.
delete o.a;
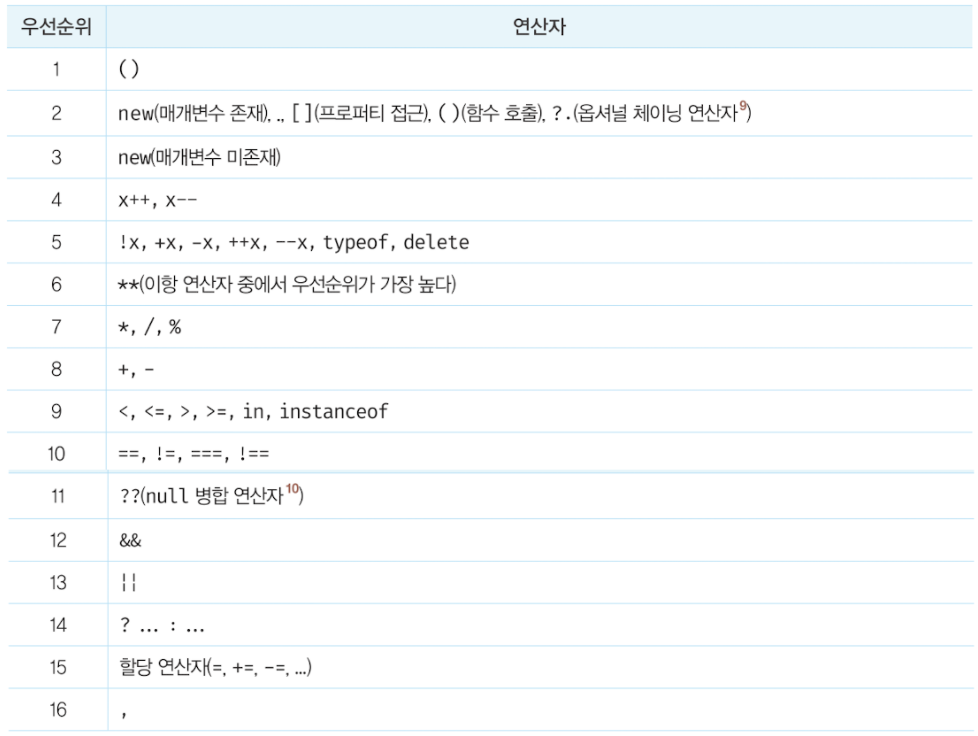
console.log(o); // {}7-12 연산자 우선순위
연산자 우선순위란 실행될 때 연산자가 실행되는 순서를 말한다.

7-13 연산자 결합 순서
연산자 결합 순서란 연산자의 어느 쪽 (좌항 또는 우항)부터 평가를 수행할 것인지를 나타내는 순서이다.

'모던 자바스크립트 Deep Dive' 카테고리의 다른 글
| [모던 자바스크립트 Deep Dive] 객체 리터럴 (0) | 2024.05.03 |
|---|---|
| [모던 자바스크립트 Deep Dive] 타입 변환과 단축 평가 (0) | 2024.04.30 |
| [모던 자바스크립트 Deep Dive] 제어문 (0) | 2024.04.23 |
| [모던 자바스크립트 Deep Dive] 데이터 타입 (0) | 2024.04.22 |
| [모던 자바스크립트 Deep Dive] 표현식과 문 (0) | 2024.04.21 |
