
11-1 원시 값
자바스크립트가 제공하는 8가지 데이터 타입은 크게 원시타입과 객체타입으로 구분 할 수 있다. 원시 타입과 객체 타입은 크게 3가지 측면에서 다르다.
- 원시 타입의 값은 변경 불가능한 값이다. 객체(참조) 타입의 값은 변경 가능한 값이다.
- 원시 타입의 값을 변수에 할당하면 변수(확보된 메모리 공간)에는 실제 값이 저장된다. 객체를 변수에 할당하면 변수에는 참조 값이 저장된다.
- 원시 값을 갖는 변수를 다른 변수에 할당하면 원본의 원시 값이 복사 되어 전달된다.(값에 의한 전달) 객체를 가리키는 변수를 다른 변수에 할당하면 원본의 참조 값이 복사되어 전달된다. (참조에 의한 전달)
변경 불가능한 값
원시 타입의 값, 즉 원시 값은 변경 불가능한 값이다. 변경 불가능 하다는 것은 변수가 아니라 값에 대한 진술이다.
변수는 얼마든지 재 할당을 통해 값을 변경(엄밀히 말하면 교체) 할 수 있다. 변수의 상대 개념인 상수는 재할당이 금지된 변수일 뿐이다. 따라서 변경 불가능한 값을 동일시 하면 안된다.
원시 값은 변경 불가능한 값 즉 읽기 전용의 값이다. 이러한 불변성은 데이터의 신뢰성을 보장한다.

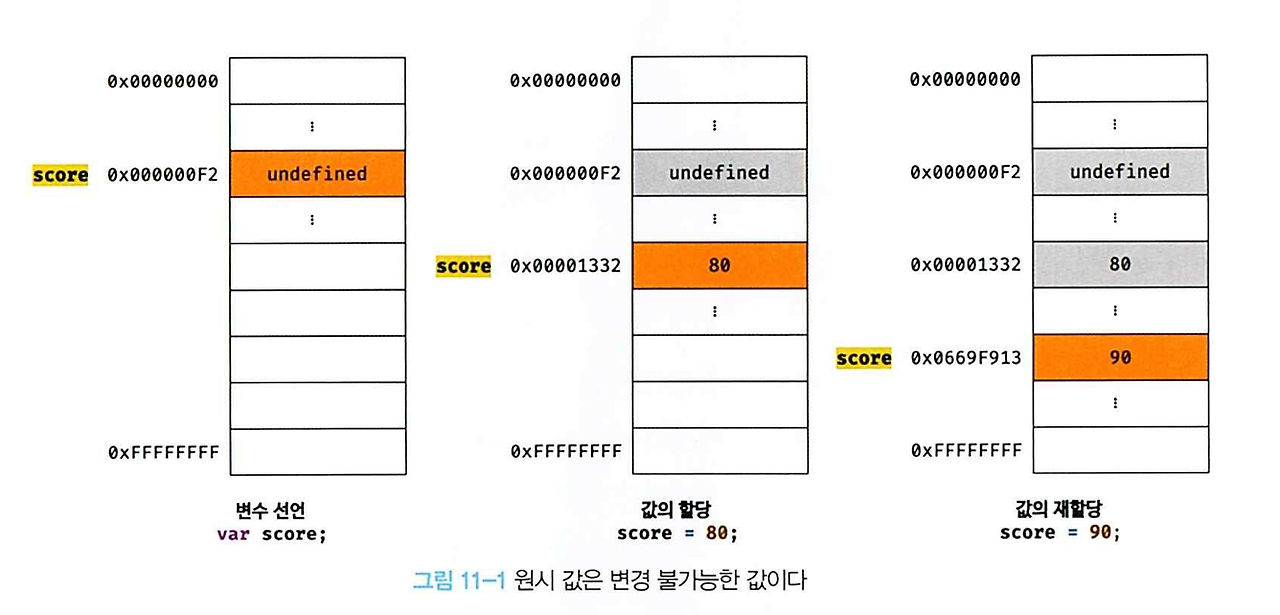
원시 값은 변경 불가능한 값이기 때문에 직접 변경 할 수 없다. 변수에 값을 재할당 할 시에 새로운 메모리 공간을 확보하고 재할당한 값을 저장한 후 변수가 참조하던 메모리 공간의 주소를 변경한다. 값의 이러한 특성을 불변성(imutability) 이라고 한다.
불변성을 갖는 원시 값을 할당한 변수는 재할당 이외에 변수 값을 변경할 수 있는 방법이 없다.
문자열과 불변성
원시 값을 저장하려면 먼저 확보해야 하는 메모리 공간의 크기를 결정해야 한다.
원시 타입별로 메모리 공간의 크기가 미리 정해져 있지만, 문자열은 몇 개의 문자로 이뤄졌느냐 에 따라 필요한 메모리 공간의 크기가 결정된다는 특징이 있다.
1개의 문자는 2바이트의 메모리 공간에 저장된다.
따라서 1개의 문자로 이뤄진 문자열은 2바이트, 10개의 문자로 이뤄진 문자열은 20바이트가 필요하다.
숫자는 1도, 100000도 동일한 8바이트가 필요하다.
자바스크립트의 문자열은 원시 타입이며, 변경 불가능하다. 문자열이 생성된 이후에는 변경할 수 없음을 의미한다.
따라서 아래처럼 문자열의 한 문자를 변경해도 작동하지 않는다.
var str = 'string;
str[0] = 'A';
console.log(str) //string문자열을 변경하기 위해서는 새로운 문자열을 재할당 해야한다.
값에 의한 전달
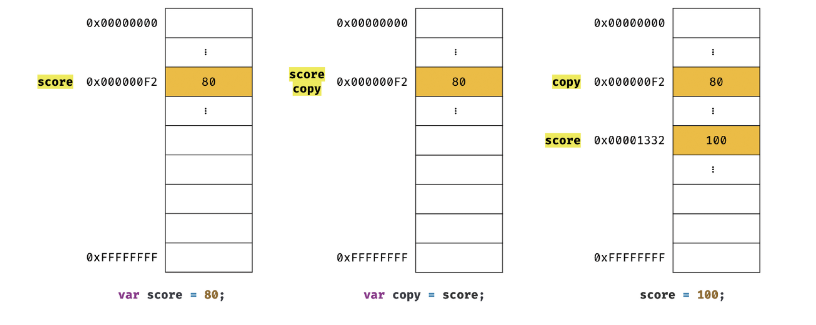
var score = 80;
var copy = score;
console.log(score); // 80
console.log(copy); // 80
score = 100;
console.log(score); // 100
console.log(copy); // 80위와 같이 원시 값을 갖는 변수를 변수에 할당하면 할당받는 변수(copy)에는 할당되는 변수(score)의 원시 값이 복사되어 전달된다.
score와 copy변수는 다른 메모리 공간에 저장된 별도의 값이다.

여기서 주의할 점, 값의 의한 전달은 말의 오해가 있을 수 있다. 변수에 변수 값을 할당할때는 값이 전달되는 것이 아니라 메모리 주소가 전달된다. 변수는 메모리 주소를 기억하고 있기 때문이다.
아래에 나올 참조에 의한 전달과 다른점은 값의 의한 전달의 경우 두 변수의 원시 값은 서로 다른 메모리 공간에 저장된 별개의 값이 되어서 어느 한쪽에서 재할당을 통해 값을 변경하더라도 서로 간섭할 수 없다는 점이다.
11-2 객체
객체는 프로퍼티의 개수가 정해져 있지 않다. 따라서 메모리 공간을 매우 크게 잡아먹을 수 있다. 따라서, 객체를 생성하고 프로퍼티에 접근하거나 삭제할때 원시값과 비교하면 비용이 많이 들 수 밖에 없다.
자바스크립트는 V8엔진에서 해당 성능을 최적화 하기 위해 히든 클래스라는 방식을 사용했다.
변경 가능한 값
객체(참조) 타입의 값은 변경 가능한 값이다.
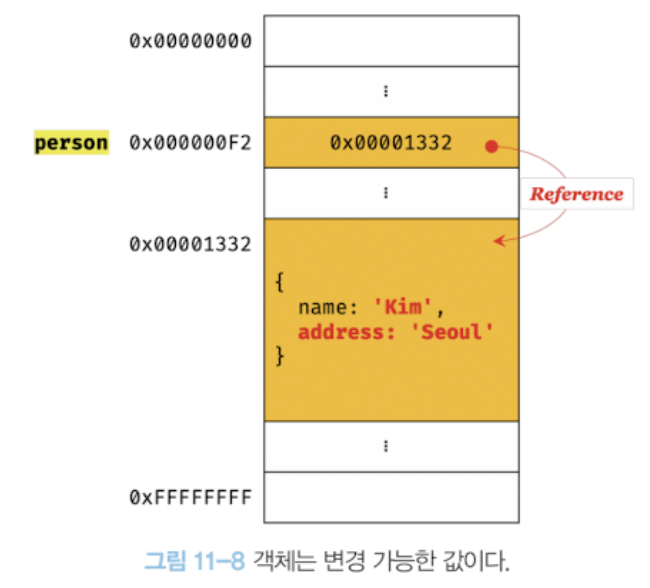
값 자체를 메모리 공간에 할당하는 원시 값과는 달리 객체는 메모리 공간에 참조 값을 저장한다.

객체를 할당한 변수를 참조하면 메모리에 저장되어있는 참조 값을 통해 실제 객체에 접근한다.
이렇게 참조하는 객체는 재할당 없이 객체를 직접 변경할 수 있다.

객체를 변경하려고 할 때마다 재할당을 한다면, 그건 비용이 매우 큰 일일 것이다. 따라서 메모리 내 객체는 변경 가능한 값으로 설계되어 있다.
이때 발생하는 문제는, 여러 개의 식별자가 하나의 객체를 공유 할 수 있다는 점이다.
참조에 의한 전달
var person = { name: "Lee" };
// 참조 값을 복사 (얕은 복사)
var copy = person;위와 같이 객체를 가리키는 변수를 다른 변수에 할당하면 원본의 참조 값이 복사되어 전달된다. 이를 참조에 의한 전달이라 한다.

참조에 의한 전달이든 값에 의한 전달이든 식별자가 기억하는 메모리 공간에 저장되어 있는 값을 복사해서 전달한다는 의미는 동일하기 때문에, 자바스크립트 에서는 "값에 의한 전달" 만이 존재한다고 말 할 수 있다. 다만 전달하는 값이 원시 값이냐 참조 값이냐의 차이만이 있다.
퀴즈
var person1 = {
name : 'Lee'
};
var person2 = {
name : 'Lee'
};
console.log(person1 === person2); // 1. false
console.log(person1.name === person2.name); // 2. true1번의 경우 다른 메모리에 저장된 별개의 객체이므로 참조 값이 전혀 다르기에 false이다.
2번의 경우 프로퍼티 값을 참조하는 person1.name 과 person2.name은 값으로 평가되는 표현식이기 때문에 두 표현식 모두 문자열 'Lee'로 평가되어 true 의 결과를 반환한다.
얕은 복사와 깊은 복사
객체를 프로퍼티 값으로 갖는 객체의 경우
- 얕은 복사는 한 단계까지만 복사하는 것을 말한다.
- 깊은 복사는 객체에 중첩되어 있는 객체까지 모두 복사하는 것을 말한다.
얕은 복사든 깊은 복사든 생성된 객체는 원본과는 다른 객체이다. 하지만 얕은 복사는 객체에 중첩된 객체는 참조 값을 복사하고, 깊은 복사는 중첩되어 있는 객체까지 모두 복사해서 원시 값처럼 완전한 복사본을 만든다.
const o = { x: { y: 1 } };
// 얕은 복사
const c1 = { ...o };
console.log(c1 === o); // false
console.log(c1.x === o.x); // true -> 얕은복사 되어 중첩된 객체의 참조가 같다.
// lodash의 cloneDeep을 사용한 깊은 복사
// "npm install lodash"로 lodash를 설치한 후, Node.js 환경에서 실행
const _ = require('lodash');
// 깊은 복사
const c2 = _.cloneDeep(o);
console.log(c2 === o); // false
console.log(c2.x === o.x); // false -> 깊은복사 되어 중첩된 객체의 참조가 다르다.책에서는 얕은 복사와 깊은 복사를 다른 의미로도 소개한다.
- 얕은 복사: 원시 값을 할당한 변수를 다른 변수에 할당하는 것을 말한다.
- 깊은 복사: 객체를 할당한 변수를 다른 변수에 할당하는 것을 말한다.
const v = 1;
// "깊은 복사"라고 부르기도 한다.
const c1 = v; // 원시값 전달
console.log(c1 === v); // true
const o = { x: 1 };
// "얕은 복사"라고 부르기도 한다.
const c2 = o; // 객체(참조) 값 전달
console.log(c2 === o); // true구글에 서치해볼때, 일반적으로는 전자의 의미로 더 쓰인 것으로 보인다.
'모던 자바스크립트 Deep Dive' 카테고리의 다른 글
| [모던 자바스크립트 Deep Dive] 스코프 (0) | 2024.05.11 |
|---|---|
| [모던 자바스크립트 Deep Dive] 함수 (0) | 2024.05.11 |
| [모던 자바스크립트 Deep Dive] 객체 리터럴 (0) | 2024.05.03 |
| [모던 자바스크립트 Deep Dive] 타입 변환과 단축 평가 (0) | 2024.04.30 |
| [모던 자바스크립트 Deep Dive] 연산자 (0) | 2024.04.29 |
